במאמר זה נדבר על החשיבות של עיצוב אתרים ונראה כיצד שיפור של צבעי האתר והטיפוגרפיה שלו יכולים לשמש כאחת הדרכים הפשוטות והזולות ביותר לשיפור הרווח של בית העסק תוך הסברים מעמיקים וצפייה בדוגמאות.
הנושאים המרכזיים בהם נדון במאמר זה:
בגלל שלאנשים יש נטייה לגבש עמדה על מה שנגלה אל מול עיניהם תוך מספר בודד של שניות, הרושם הראשוני שעיצוב האתר יצור בקרב הגולשים ישפיע באופן ניכר על סיכויי ההמרה שלו.
במדריך הזה אנחנו נלמד על תיאורית הצבעים והטיפוגרפיה ונראה כיצד שימוש בצבעים ופונטים נכונים יתרמו לעיצוב האתר והעברת המסר השיווקי שלו
כן, במדריך נכיר מכוללים של פורמולות צבעים לפי שיטות שונות ונכיר מאגרי פונטים לשימוש מסחרי
המדריך מיועד לאו דווקא לבוני אתרים, אלא גם לכל מי שעוסק בעולמות השיווק שכן התיאוריה שנכיר מתקשרת עם נושאי העברת מסרים באמצעות עיצוב תוכן
החשיבות של נראות האתר
לעיצוב האתר יש משמעות עצומה לסיכויי ההצלחה שלו להביא להגשמת היעדים שעבורם הוא פותח מלכתחילה, וזה עוד לפני כל הקשור למחיר מוצר / השירות / המאמץ שאתם משקיעים בקידומו.
כשחושבים על זה, מתי בפעם אחרונה נתקלתם במישהו שגלש באתר שלכם ואמר לכם: “וואו, איזה קוד מענג יש לאתר שלך!”… או לחליפין, משהו בסגנון: “שמע, איזה אתר להיט, אין בו באגים, היררכיה כיפית ובכלל אהבתי את האופטימיזציה של התמונות”…
אז זה לגמרי תסריט דימוני כי לגולשים אין נטייה להתייחס לדברים מהסוג הזה, אלא לנראות האתר ולהגיב בהתאם: “איזה אתר מהמם, ברור ונקי…”
לאיזה משפט אתם יותר מתחברים?
“אל תסתכל בקנקן אלא במה שיש בו” או… “יש לך רק הזדמנות אחת ליצור רושם ראשוני”
אלו משפטים מאוד חכמים וגם מאוד מנוגדים אחד לשני. לאנשים יש נטייה טבעית קודם כל לבחון את הנראות החיצונית של מה שעומד מולם, ורק אחר כך לבחון את “תכולת הקנקן”. על כן, אני מאמין שבראש ובראשונה עליכם לדאוג למראה החיצוני של האתר. כשגולש יפגוש את האתר שלכם לראשונה, זה פחות או יותר כמו Blind date (פגישה עיוורת): לרושם הראשוני שהאתר שלכם יצור יש משקל רב לסטראוטיפ שהגולש יגבש על העסק שלכם. תוך שניות בודדות הוא יגבש עמדה נחרצת על טיב העסק, השירות והמוצר שלכם.
אז למה אנחנו צריכים לשים לב כשאנחנו בוחנים עיצוב של אתר?
טיפוגרפיה וצבעים:
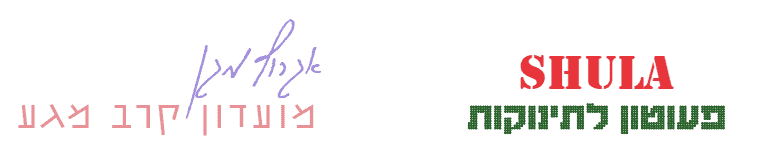
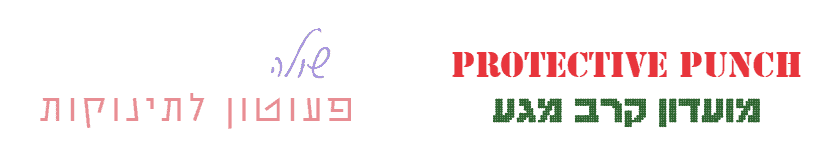
תאוריית הצבעים והטיפוגרפיה היא המדע שעומד מאחורי השימוש בצבעים ובסגנון הפונטים הנכונים כאמצעי להשגת מטרות. בואו נתחיל מדוגמה. שימו לב ללוגואים הבאים: מצד ימין נוכל לראות את הלוגו של העסק “שולה” – פעוטון לתינוקות ומצג שמאל אפשר לראות את הלוגו של “אגרוף מגן” – מועדון קרב מגע:

הלוגואים האלו נראים ממש מוזר ולא עקביים. על מה אתם חושבים כשאתם רואים את הלוגואים עם פלטת הצבעים וסגנון הפונטים כפי שהם כעת? זה לא נראה טבעי, לא עקבי ומשהו לא מסתדר שם בעליל. אבל במידה ובסה”כ נחליף את הטקסטים, פתאום הכל יראה מאוד עקבי עם מסרים שמועברים בצורה תקינה:

על כן, כאשר אנחנו בוחרים צבעים ופונטים לאתר שלנו, אנחנו צריכים להיות מודעים ל-Mood (האווירה) של פלטת הצבעים והפונטים באתר. הצבעים והפונטים שאנחנו בוחרים לעשות בהם שימוש צריכים לספר סיפור לגולש ולהעביר לו מסר. המסר צריך להיות תואם לקהל, הגיוני ועקבי.
בואו נתמקד בתיאוריית הצבעים:
אילו מסרים אנחנו יכולים להעביר באמצעות הצבעים אדום, ירוק, צהוב, כחול וסגול?
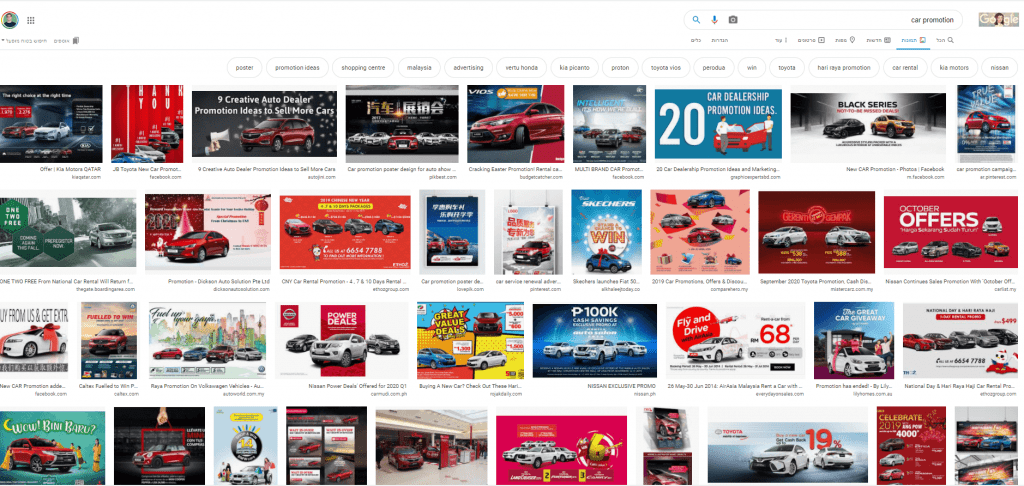
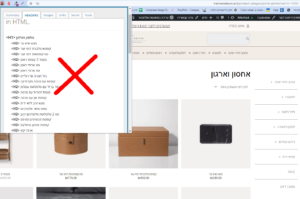
אדום: צבע יעיל לשידור מסרים של אהבה ותשוקה, אנרגיה ועוצמה. אם תשימו לב, הרבה חברות רכב בוחרות לעשות שימוש דווקא בצבע אדום כדי לשדר כוח. שימו לב לתוצאות החיפוש בגוגל תמונות עבור הערך Car promotion וראו כמה מהן נבחרו להיצבע באדום. הן משדרות מסר שאומר שלא משנה מי אתה, לו יהיה לך רכב, אתה תרגיש בר עוצמה, אפילו אם אתה בן 80.
צהוב: צבע יעיל לשידור מסרים של שמחה, חוכמה ומשיכת תשומת לב – בעיקר לנושא של תשומת הלב. מאוד קשה שלא להתייחס לאובייקט שצבוע בצהוב שפתאום קופץ לעין. מי כאן עבר לאחרונה ליד סניף של מקדונלד’ס ולא שם לב ללוגו שקופץ לעין? לדעתי – ממש אי אפשר לפספס אותו…
אז צהוב יכול להיות צבע נהדר ללוגו או לפרסום שאמור לקפוץ לעין, אבל תשימו לב – הוא לא יכול לשמש כצבע מוביל או קבוע באתר מכיוון שבטווח הארוך – הצבע הזה יכול לגרום לאי נוחות ואפילו לכאבים בעיניים.
ירוק: צבע יעיל לשידור מסרים של רעננות, ביטחון, צמיחה. מהסיבה הזו אתם בטח תשימו לב שהרבה חברות מזון אוהבות לעשות שימוש בצבע הזה שמוסיף הרגשה של טריות, כמו למשל סטארבקס, טיב טעם וטבעול. או לחליפין, חברות שרוצות להצטייר כעֲרוּבָּה כלכלית בשל היותן חסכוניות כמו למשל בנק דיסקונט ובנק מרכנתיל.



כחול: צבע יעיל לשידור מסרים של אמון, יציבות, רוגע. המון חברות שעוסקות בכספים, השקעות ובכלל עבודות של משרות אמון משתמשות בצבע זה כדי לשדר שהן מהימנות ושאפשר לסמוך עליהן. כך למשל פייפאל משדרת לכם שהיא לא תברח עם הכסף שלכם ורוב הפוליטיקאים יבחרו לענוב עניבה כחולה כדי לנסות לשכנע אתכם שהם לא משקרים.
*הנה משהו מעניין שאני רוצה שתתחילו לשים אליו לב – כשראש הממשלה עולה לנאום עם עניבה כחולה, אני יודע שהוא רוצה לדווח מסר כלשהו (כשלא כל כך משנה מה התוכן שלו) ושאנחנו נתפוס אותו כאמין. אבל במידה והוא מגיע לנאום עם עניבה אדומה (זוכרים? מסר של עוצמה) אז אני יודע שהוא רוצה שנתפוס אותו כעוצמתי, ושזה בכלל לפני שהוא התחיל לדבר.


לעניינו, אם תבדקו כאן, תוכלו לראות את תוצאות החיפוש של התמונות של מילת החיפוש “השקעות” ותשימו לב כמה לוגואים ופרסומים סובבים סביב הצבעים הכחולים (עם פייט לא רע שנותן גם הצבע הירוק. זוכרים? ביטחון וצמיחה).
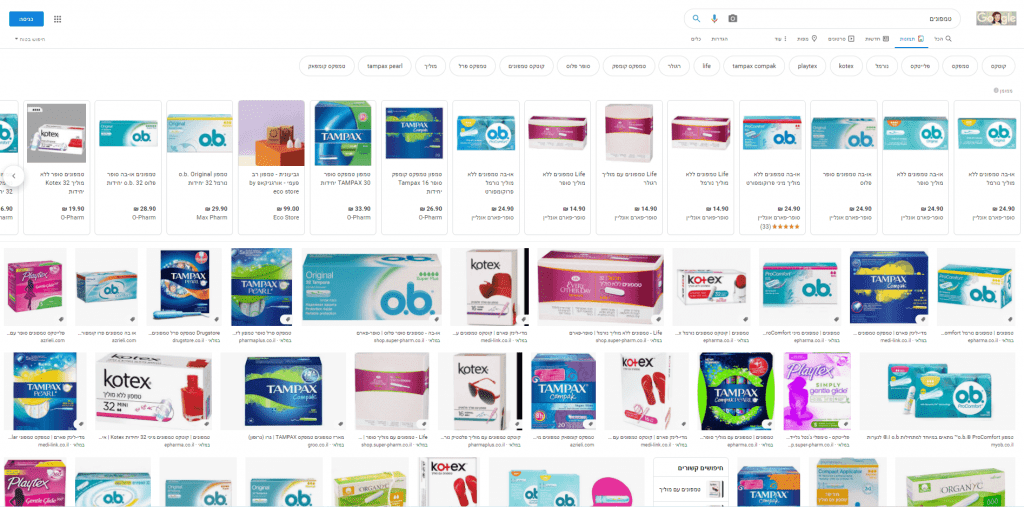
סגול: צבע יעיל לשידור יוקרה, עושר ונגיעות פמיניסטיות. אתם תשימו לב שהרבה חברות שפונות לקהל הנשי בוחרות בצבע הזה כדי להגיע לקהל היעד שלהן. סליחה אם זה מעליב מישהי, אבל תשימו לב לתוצאות החיפוש של התמונות לערך החיפוש “טמפונים” – הסגול יכבוש את הצג בכמעט כל הפרסומים של מוצר זה:
שיקול דעת בעת בחירת פלטת הצבעים בזמן איפיון האתר
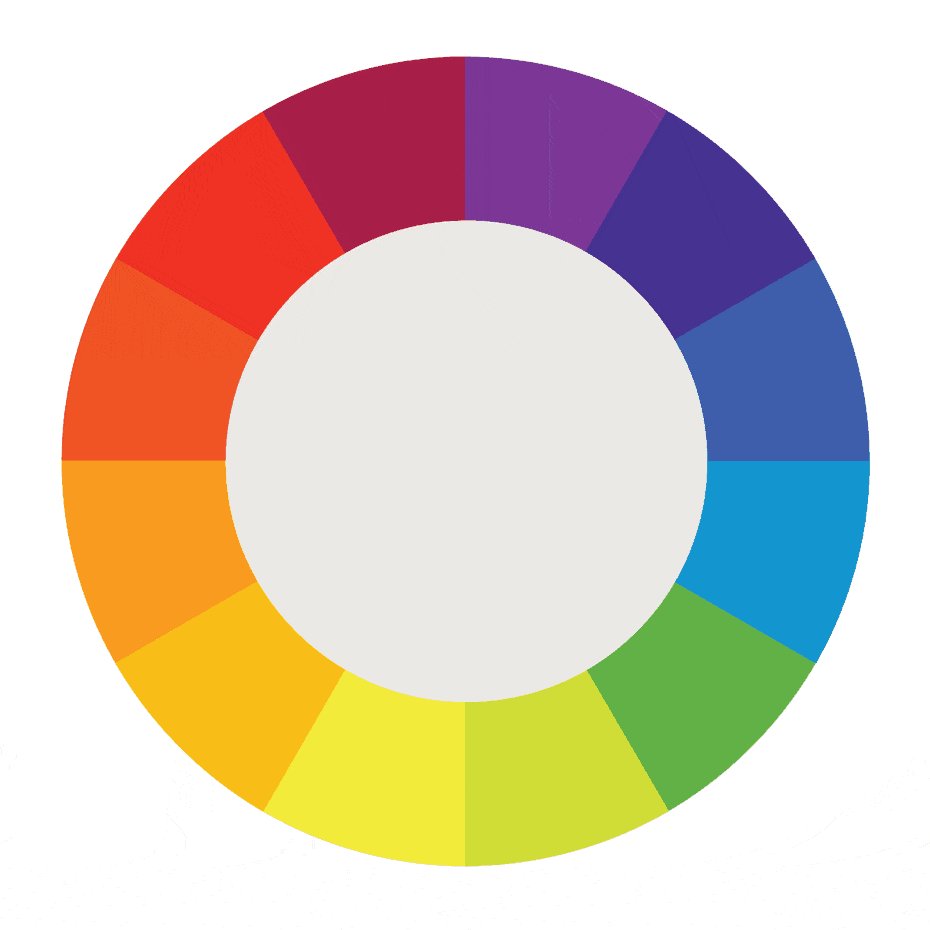
הנושא של בחירת הצבעים בעיצוב האתר הוא לא משהו שאמור להיות על הדרך או לפי חשק כלשהו. כבר ברמת האפיון של האתר, צריך לחשוב מה המסר שאנחנו רוצים לשדר לקהל שלנו ובכך להתאים את פלטת הצבעים שלו. אבל לצד תיאוריית הצבעים, האתר שלכם לא יכול להישען על צבע אחד בלבד. אז בסדר, אנחנו נגבש דעה ונבחר את הצבע המוביל באתר שיעביר את המסר, אבל באילו עוד צבעים נשתמש תוך שילוב הצבע המרכזי? אז בואו דבר על שיטת שילוב צבעים. הכירו את גלגל הצבעים:
גלגל הצבעים - יצירת קומבינציות צבעים נכונה
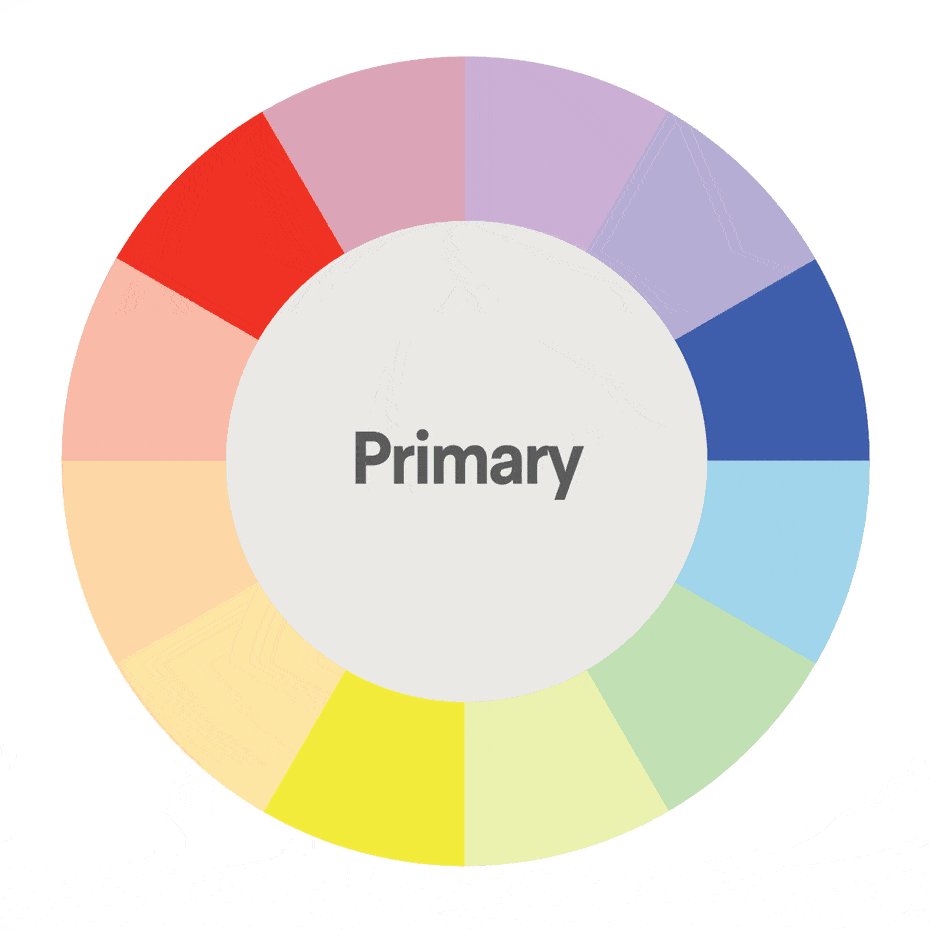
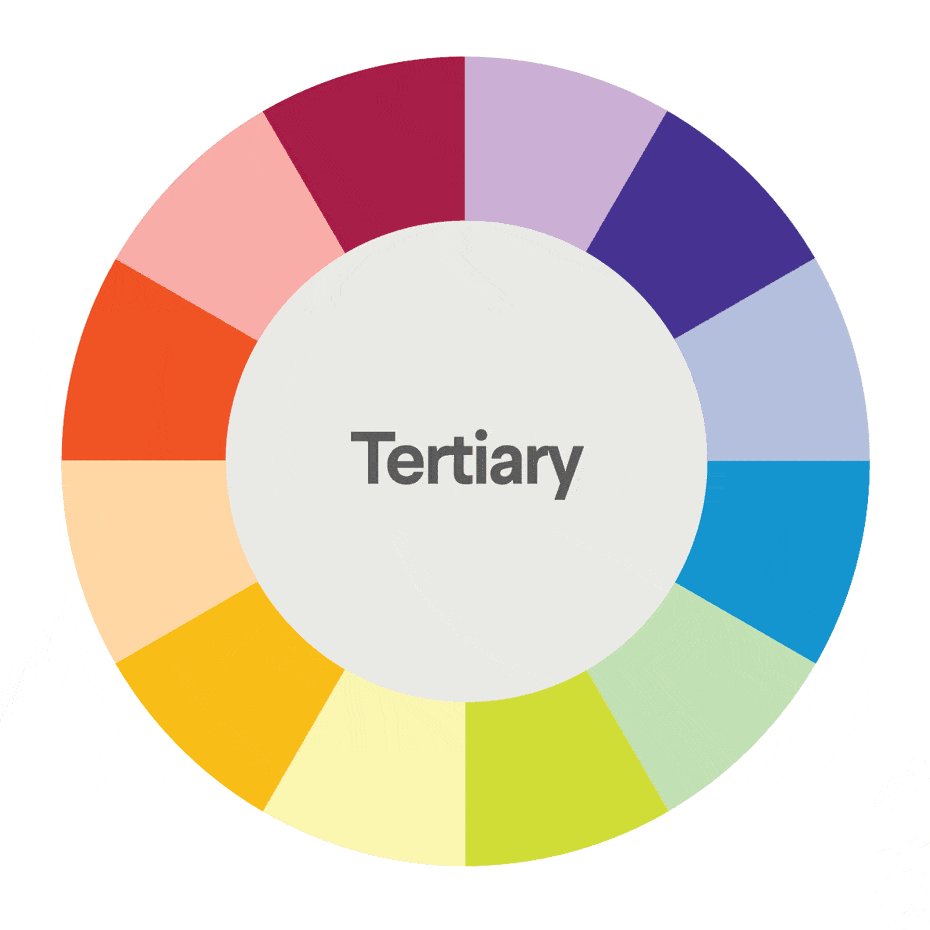
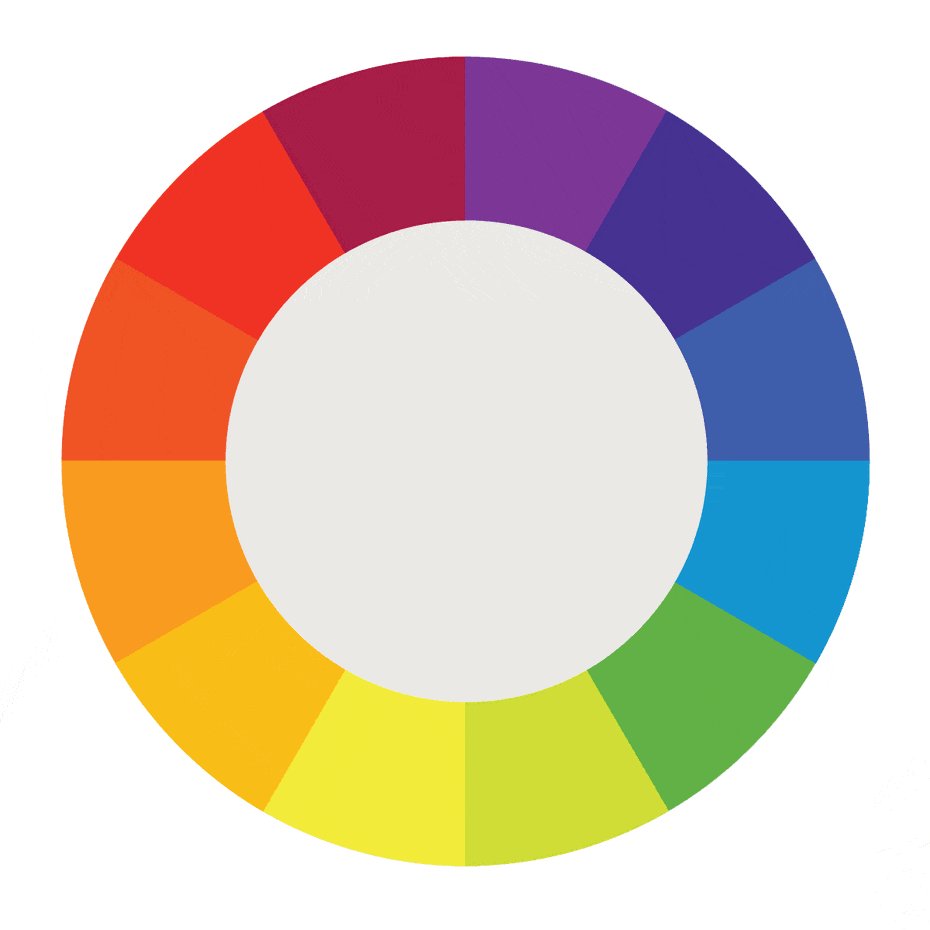
אז עכשיו כשאנחנו יודעים באיזה צבע מוביל כדאי לנו לבחור על מנת להעביר את המסר הנכון – צריך לדעת איך לדגום את פלטת הצבעים עם ההרמוניה הנכונה. כדי לעשות את זה אנחנו צריכים להכיר את גלגל הצבעים ואז נראה איך אפשר לשלב את הצבעים שלו באמצעות פורמולות. אז גלגל הצבעים מורכב מצבעים ראשוניים (אדום, כחול וצהוב), צבעים משניים (סגול, כתום וירוק) וצבעיים לשלישיים (שזה השילוב של כולם). להלן המחשה לגלגל הצבעים >>

פורמולות לשילוב צבעים:
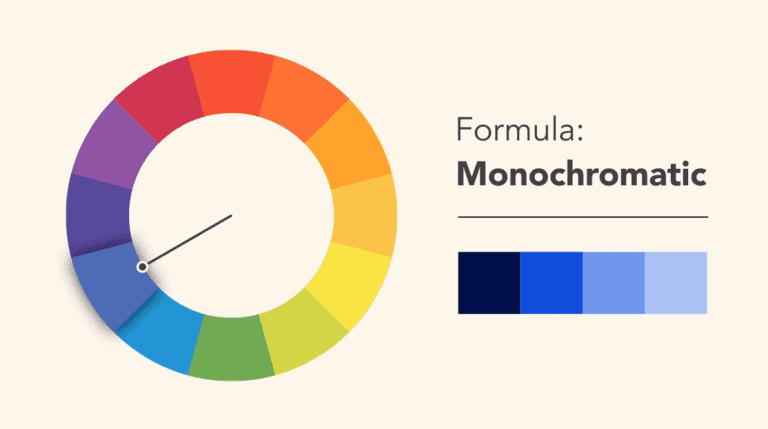
הפורמולה הפשוטה ביותר: MONOCHROMATIC
המשמעות של פורמולה מוֹנוֹכְרוֹמָטִית היא שילוב שכולו מורכב מכמה גוונים של צבע אחד. המוֹנוֹכְרוֹמָטִית מבטיחה לכם התאמה נעימה. אם למשל נראה לשדר אמינות ולעשות שימוש בפורמולה מונוכרומטית, נבחר בצבע כחול ונדגום כמה גוונים שלו >>
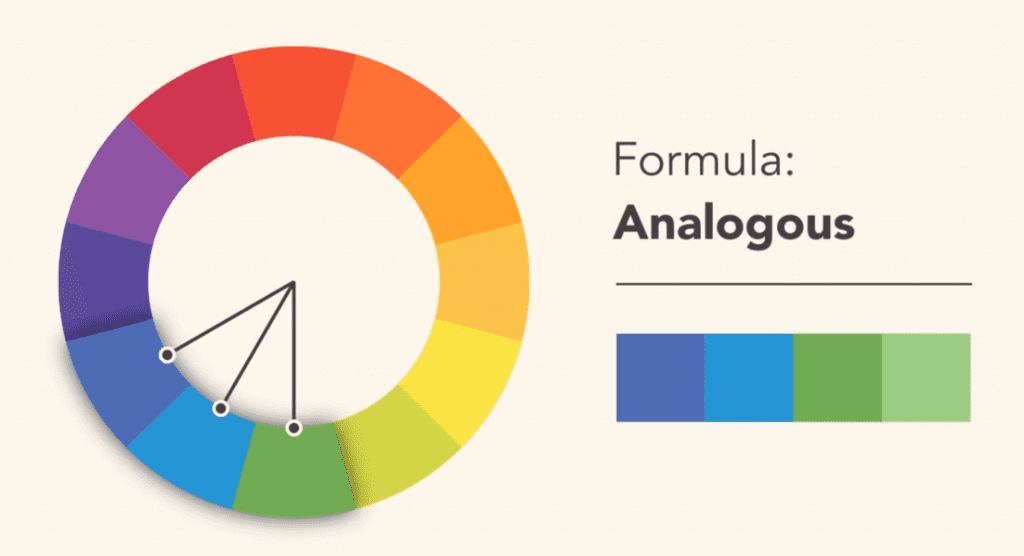
פורמולת ANALOGOUS
המשמעות של הפורמולה הזו היא בחירה של צבעים שיושבים זה לצד זה על גלגל הצבעים. אם נמשיך עם הקו של האמינות ונרצה לכוון גם ליציבות, הפורמולה הזו תהיה יעילה אם נבחר את הגוונים של כחול וירוק (שיושבים זה לצד זה בגלגל הצבעים) >>

האם חובה לבחור את הצבעים המדוייקים שיושבים על הגלגל?
תרגישו בנוח לשחק עם פלטת הצבעים שכן היא צריכה רק לתת לכן השראה. ז”א – לא צריך להיקבע על צבעים ספציפיים. אפשר לחרוג מהצבעים הקבועים של הגלגל וליצור אינטרפרטציה מיוחדת משלכם לפלטת הצבעים. ראו כאן דוגמה נוספת לשילוב פורמולה אנלוגית של כחול וירוק >>


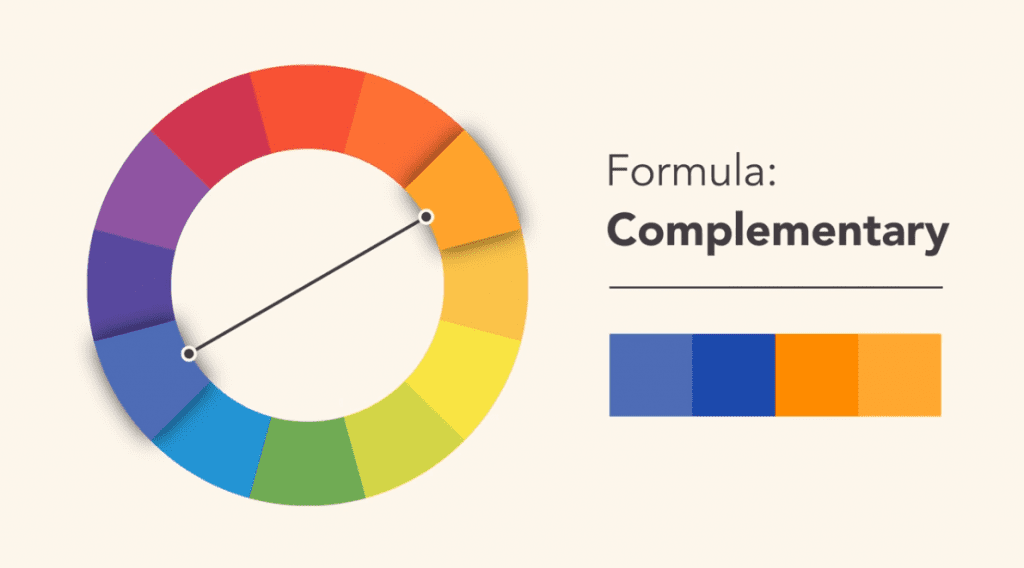
פורמולת COMPLEMENTARY
המשמעות של הפורמולה הקוֹמְפְּלֶמֶנְטָרִית היא שימוש בצבעים משלימים. הם למעשה יושבים באופן מנוגד זה לזה על הציר של גלגל הצבעים. הצבע המשלים של כחול הוא כתום. שימו לב למרחק שבין הצבעים על הגלגל >>

כדי לא ליצור ניגודיות גדולה מידי, תשמשו בווריאציות צבעים כמו צבעים בהירים או כהים יותר. אבל אם תרצו לעשות את זה מעניין יותר, תוכלו להשתמש בפורמולה של פיצול צבעים משלימים:
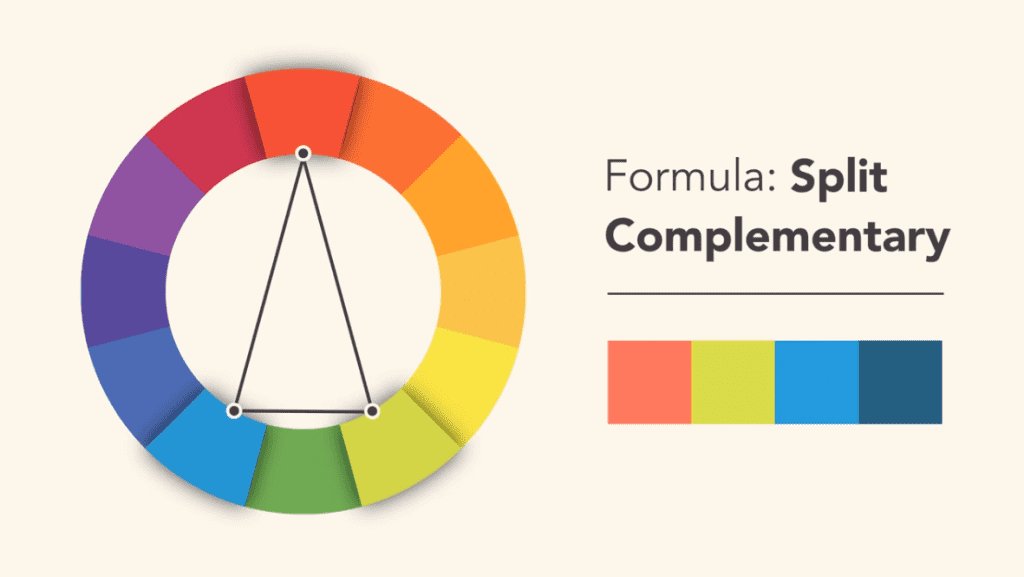
פורמולת SPLIT COMPLEMENTARY
הפורמולה הזו מתבססת על הרעיון של צבעים משלימים עם אותה רמת ניגודיות, אבל מפצלת אותם כדי לאפשר יותר מגוון ומשחק עם הצבעים כדי להגיע לתוצאות מעניינות יותר >>

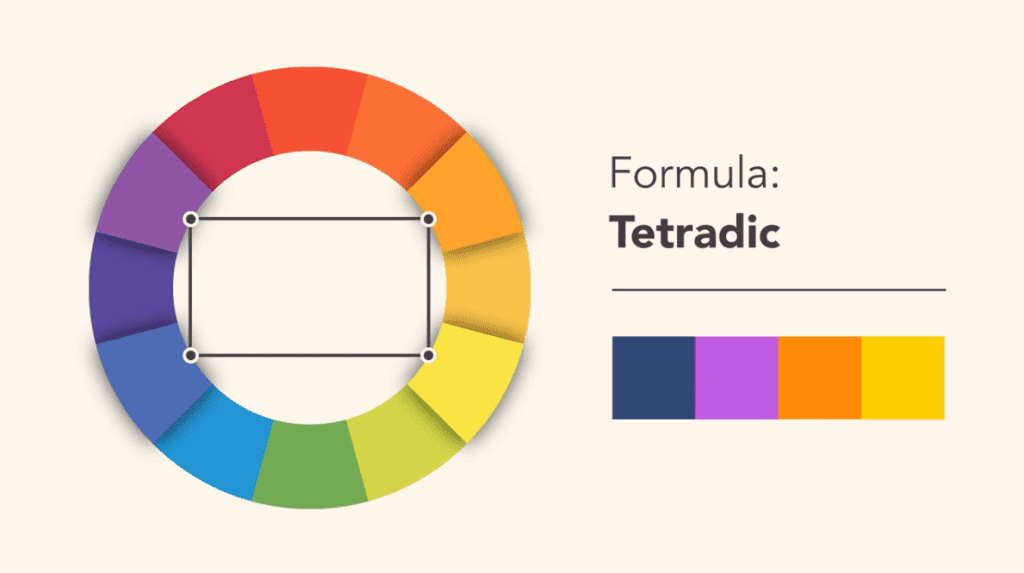
פורמולת ארבע צבעים
למי שכבר הגיע עד לכאן ורוצה עוד יותר להרחיק לכת, יכול לעשות שימוש בפורמולה של ארבע צבעים. פורמולה מלבנית: שימוש בארבע צבעים חופפים להרכבת פלטה. היא תעבוד באופן מיטבי לו תעשו שימוש בצבע אחד דומיננטי, ותעשו שימוש מופחת ביתר הצבעים >>

כלים לדגימת פלטת צבעים לפי תאוריית הצבעים וגלגל הצבעים
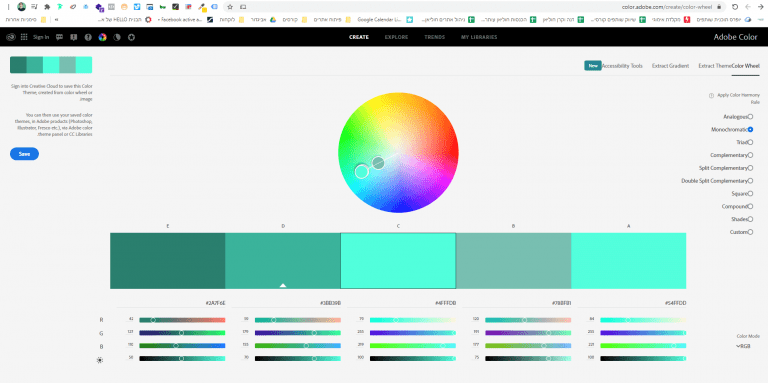
כדי לדגום צבעים באופן נוח ומקצועי אני ממליץ לעשות שימוש בכלי גלגל הצבעים של Adobe. מדובר בכלי חינמי המאשר לדגום צבעים מתוך גלגל הצבעים ובהתחשב באחת מהפורמולות שציינו כאן:

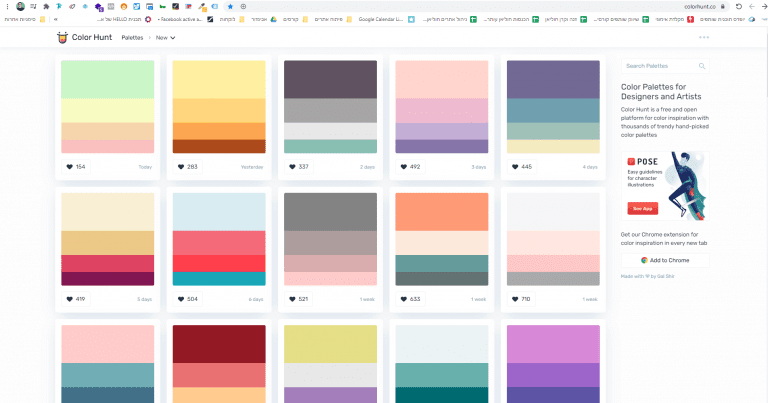
כלי שימושי נוסף לבחינת פלטת צבעים הוא ספריית הצבעים של Color Hunt שמציגה מגוון רחב של פלטות צבעים במגוון אווירות. תוכלו לעשות שימוש באחת ממאות הפלטות המוכנות באתר:

טעות בשילוב צבעים שלא מתאימים
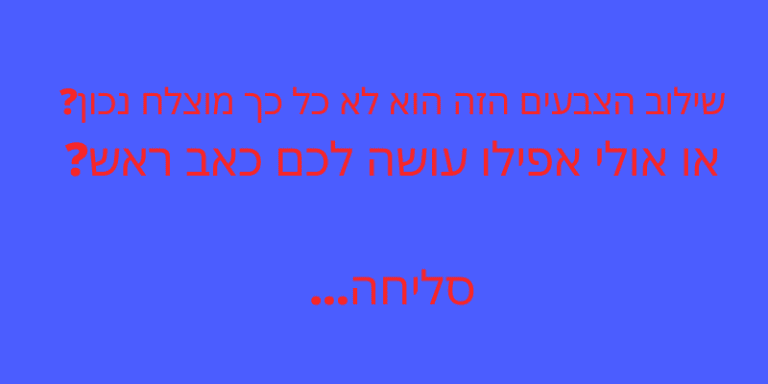
במידה ותתעלמו מגלגל הצבעים, אתם עלולים למצוא את עצמכם עושים שימוש לא נכון בשילוב צבעים, עד למצב של אי נעימות לגולש. כך למשל, ישנם צבעים שהשילוב ביניהם יוצר הרגשת ויברציה בעין מרוב חוסר התאמה כמו שילוב זה:

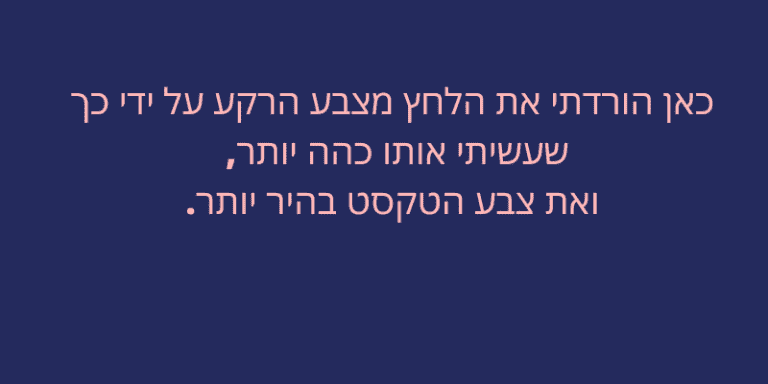
במקרה כזה, הפתרון הוא פשוט. בסה”כ להרגיע את הצבעים על ידי הוספת ניגודיות. ראו דוגמה:

מצויין! בחרנו צבעים באמצעות הכלים שהכרנו כאן. אז האם האתר שלנו צריך להתבסס לחלוטין על צבעים אלו?
ממש, אבל ממש, ממש, ממש לא!
אחרי שדגמתם צבעים לפי אחת הפורמולות, אתם צריכים להשתמש בהם בנקודות שיא באתר, וממש לא בכולו. לצורך העניין, אם בחרתם בפלטת צבעים כחולה לפי הפורמולה המוֹנוֹכְרוֹמָטִית הפשוטה והטובה, אז צבע הרקע של העמודים שלכם יהיה… כחול…? אל תעשו את זה! הצבעים האלו צרכים ללוות אתכם בנקודות מסוימות כמו למשל הכותרות, הכפתורים, התמונות ונקודות קצה דומות. יתר הצבעים שירכיבו את מרבית האתר יהיו בגוונים לבן, אפור ושחור. שם המשחק: עדינות.
טיפוגרפיה: הסגנון של הטקסט בעיצוב האתר
כמו הצבעים, גם הטיפוגרפיה יודעת לספר סיפור לגולשים באתר. מה דעתכם המסר שעומד מאחורי המכתב הזה? >>
I'm always thing about YOU
חמוד נכון? ומה דעתם המסר עכשיו…? >>
I'm always thing about YOU
קצת קריפי נכון?
כדי לשפר משמעותית את עיצוב האתר, לחבר את העיצוב ל-Mood שלו ולהתאים אותו לקהל היעד, לא צריך להיות סופר מקצועי בתורת הטיפוגרפיה, ואפילו ההבנה הכי בסיסית בסגנון הטקסט תוך שילובו בעיצוב האתר יכול ליצור הבדל ענק בעיצוב האתר. בואו נכיר כמה סוגים של משפחות פונטים ונבין איך ההיכרות שלהם תסייע לנו לעיצוב האתר והעברת המסרים שלו.
סריף Serif: סריף (שפיצי) היא משפחה של פונטים בעליי מראה קלאסי עם קצבות שפיציים בפונט. סוגי פונטים ממשפחת סריף תכל’ס לא כל כך מתאימים לעיצוב אתרים אלא יותר לדפוס. בעולם הדפוס הם משתלבים טוב מאוד בעיתונות וספרים בגלל המראה הקלאסי שלהם. ראו דוגמה לפונט עברי ממשפחת הסריף: David Libre.

סנס סריף Sans Serif: סנס-סריף (ללא-שפיץ) היא משפחה של פונטים בעלי מראה חדשני ללא קצבות שפיציים בפונט (סנס-סריף = ללא-סריף). הם כבר הרבה יותר מתאים לשימוש באתרי אינטרנט מכיוון שהם נקיים יותר וקל לקרוא אותם במסכים. הפונט סנס סריף המועדף עליי הוא Assistant.

כל השאר: פונטים יותר מיוחדים, שמתאימים למטרות נקודתיות בלבד, חיקוי של שפה אחרת, ציורי וצעקני. לא מתאים לשימוש באתרי אינטרנט בכלל אבל נחמד מאוד בעולם הדפוס. כמו הפונט “קדם” שמטרתו ליצור אווירה של תקופת העלייה השנייה בארץ ישראל

איפה ניתן להשיג פונטים?
בכמה פונטים כדאי להשתמש בעת עיצוב האתר?
לאחר שבחרתם את הפונט הרלוונטי לכם, תזכרו ש-Less is more: תגבילו את עצמכם לפונט אחד וגג שניים בעת העיצוב של האתר. במידה ואתם צריכים יותר ניגודיות ומגוון, אל תעשו את זה על ידי שימוש בסוגי פונטים אחרים. נסו לעשות זאת על ידי גודל הפונט, המשקל שלו, העיטורים הגובה שלו והרווח שבין באותיות.
עיצוב אתרים מקצועי באמצעות טיפוגרפיה
שימוש בטיפוגרפיה ליצירת היררכיה באתר
גודל הפונט והמשקל שלו משחקים תפקיד חשוב בהצגת ההיררכיה לגולש. ההיררכיה קובעת מה סדר האלמנטים שהגולש צריך להתייחס אליהם בעת הצפייה שלו בעמוד. כדי להדגיש אלמנטים מסוימים, תוכלו להבליט אותם, להגדיל אותם, או לשנות אותם באופן כלשהו (כמו למשל הצללה, שימוש בבולטים או שימוש ומפרידני צורה). אל תשכחו לעשות את זה באופן רגוע ונעים >>
קודם כל תסתכלו לכאן
הגודל, המשקל הרווח בין האותיות והצבע שלהן ממש משפיע על הסדר שהגולש יקרא את הטקסט. תשתמשו בזה כדי ליצור סיפור ולהעביר מסר נכון.
- מסרים קלים.
- מספרים פשוטים.
- מסרים שברור למה בעל האתר התכוון.
רווח בין שורות (Line spacing)
שינוי הרווח בין השורות אמור לאפשר לגולשים לקרוא בצורה קלה יותר את הטקסט באתר. זה משפיע באופן ישיר על חווית המשתמש. יותר מדי או מעט מדי רווח יהיה לא יהיה נעים לעין >>
גובה שורה רחב מדי גובה שורה רחב מדי גובה שורה רחב מדי גובה שורה רחב מדי גובה שורה רחב מדי גובה שורה רחב מדי גובה שורה רחב מדי
גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי גובה שורה קצר מדי
גובה שורה תקין גובה שורה תקין גובה שורה תקין גובה שורה תקין גובה שורה תקין גובה שורה תקין גובה שורה תקין
רווח בין אותיות (Tracking)
הרווח שבין האותיות יכול להועיל מאוד לעיצוב האתר כאשר יש צורך ליישר בין שורת טקסט לשורת כותרת, ליצור רווח עבור פונטים שבבירית המחדל שלהם הם נורא צמודים זה לזה או כאשר רוצים להבליט מסר כלשהו >>
ללא שימוש ברווח בין אותיות:
הקרנבל!
פסטיבל של כיף בברזיל
עם שימוש ברווח בין אותיות:
הקרנבל!
פסטיבל של כיף בברזיל
לסיכום
שילוב נכון של צבעים וטיפוגרפיה יכולים להשפיע משמעותית על חוות המשתמש באתר. פלטת צבעים בשילוב הפונט הנכון והסגנון שלו יכולים להעביר את המסר שאתם מעוניינים ליצור באופן ברור יותר. מצד שני, שילוב רע של צבעים וטיפוגרפיה יכול להזיק לנראות האתר ולהשפיע על האופן שבו הגולשים יתפסו את העסק. מומלץ שבחירת הצבעים והפונטים יתחילו כבר בתהליך האפיון הראשוני של האתר, אבל אף פעם לא מאוחר לעשות חישוב מחדש גם עם אתר קיים. בהצלחה!